【レイアウト】Facebookカバー写真のポイント
<当該記事は2013年当時の記事のため、
現在(2016年3月現在)のFacebookカバー写真についてはこちらから移動してください>
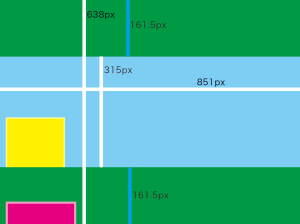
よくカバー写真は「851×315px」と言われておりますが、
実際このサイズで行うとどうなるかというと・・・
スマートフォンでは、
「左右が切れた状態」になります。
では現在、
一番ベストなサイズはというと・・・
「851×638px」です。
このサイズでカバー写真をアップロードすると
スマートフォンでは全体が映るようになります!
しかし注意しなければならないのは、
パソコン上では、あくまでも
「851×315px」となり、
「基本的には」真ん中の部分(空色の部分)が
反映の対象になります。
(※位置調整で直す事は可能です)
あと、気をつける事としては
顔写真が入る場所です。
パソコンでは
「空色のエリア」が反映されますので、
「黄色のエリア」に顔写真が入ります。
スマートフォンでは
「空色+緑色のエリア」が反映されるので、
「ピンク色の部分」に顔写真が入ります。
これを知っておくと、
カバー写真をアップロードする際に
「しまった!」
ということが少なくなる事と思います。
※当情報は、将来のFacebookの仕様変更によって
情報が変わる恐れもございますので
あらかじめ自己責任にて対応下さい。
今日はここまでにします。
〜〜〜〜〜〜〜〜〜〜
【Facebookのカバー写真のサイズ変更】
3月に新たに記事を追加修正しました! → 最新情報は こちら をご覧下さい
写真加工、修正が
当たり前の現代だからこそ、
SNSで埋もれないプロフィール写真
人として
まっすぐに人生を生きていた
あなたの深みや歩んできた歴史を
ウソ偽りのない写真で
人の心をグッと掴んでみませんか?
すべてにおいてまっすぐにこだわる
ストレートフォトグラファー
よしだひろふみ
ご相談はお気軽に!
■新しくなった「セルフマガジン」はこちら!!■
https://enjoy-eagle.net/design/self_lp
■起業家の後方支援 プロフィール写真撮影(販売ページ)
https://enjoy-eagle.net/
■写真撮影メニュー及び価格表
https://enjoy-eagle.net/design/photo_price
■YouTubeチャンネル絶賛公開中!
https://enjoy-eagle.net/design/youtube
■Instagramはこちら!
https://www.instagram.com/prof.camera.hyoshida
■Twitterフォローお気軽に!(フォロー返しします!)
https://twitter.com/yoshida_proflab
■素材写真出品しております!
PhotoAC
https://www.photo-ac.com/profile/23955632
PIXTA
https://creator.pixta.jp/@yoshidahirofumi
【サーバー代の足しにしたいので、寄り道にぜひお買い求めください!】
Amazon Kindle 電子書籍
Amazon公式サイト